今天是重設密碼系列的最後一天!
要接著完成的功能:
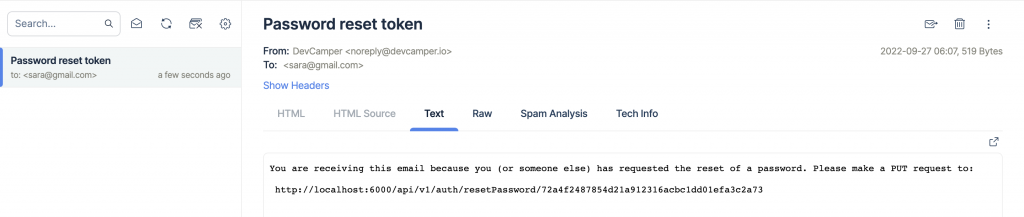
使用者輸入email並按下忘記密碼後,會收到以下的信件:
為了要讓使用者能拿這組url make PUT request更改密碼
我們要透過這組url來拿到未加密過的token (resetPassword/....token)
再拿這組token加密成原先儲存在db的格式
最後取得user的資料
const resetPasswordToken = crypto
.createHash('sha256')
.update(req.params.resettoken)
.digest('hex');
const user = await User.findOne({
resetPasswordToken,
resetPasswordExpire: { $gt: Date.now() }
});
if (!user) {
return next(new ErrorResponse('Invalid token', 400));
}
若順利取得user的資料,接下來就能設定新密碼
並重新將reset密碼的token&到期時間設為undefined
再利用cookie回傳新的jwt token給使用者
user.password = req.body.password;
user.resetPasswordToken = undefined;
user.resetPasswordExpire = undefined;
await user.save();
sendTokenResponse(user, 200, res);
值得注意的是
在User model的pre middleware中
UserSchema.pre('save', async function(next) {
if (!this.isModified('password')) {
next();
}
const salt = await bcrypt.genSalt(10);
this.password = await bcrypt.hash(this.password, salt);
});
此處設定了,如果password type沒有符合格式的話
就繼續request response cycle
所以我們昨天在執行forgotPassword函式
能夠將resetPasswordToken&restPasswordExpire順利儲存
下課!
